진스
태그 안에 요소 전체 그림자 적용방 법 drop-shadow 본문
728x90
<div class="box box-shadow">
<i class="cor"></i>
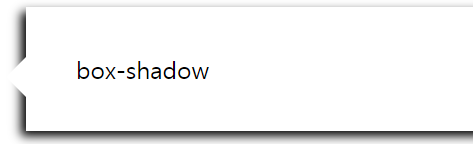
box-shadow
</div>1. box-shadow

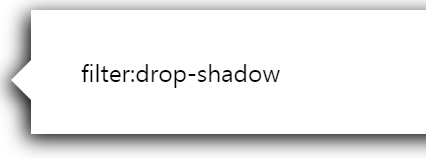
2. filter:drop-shadow

1.일반적인 그림자는 css에서 box-shadow:-5px 5px 10px black; 으로 줌
2. filter:drop-shadow(-5px 5px 10px black); 는 태그안쪽 요소를 다잡아서 그림자
<div class="box box-shadow">
<i class="cor"></i>
box-shadow
</div>.box{
margin: 40px;
padding: 50px;
background-color: #fff;
position: relative;
font-size: 24px;
}
.cor{
position: absolute;
left:-40px;
width: 0;
height: 0;
overflow: hidden;
border: 20px solid transparent;
border-right-color:#fff;
}
.box-shadow{
box-shadow:5px 5px 10px black;
}
.drop-shadow{
/* 이번의 핵심 */
filter:drop-shadow(5px 5px 10px black);
}
728x90
Comments
