진스
vue filter 전역 설정 및 date포맷 본문
728x90
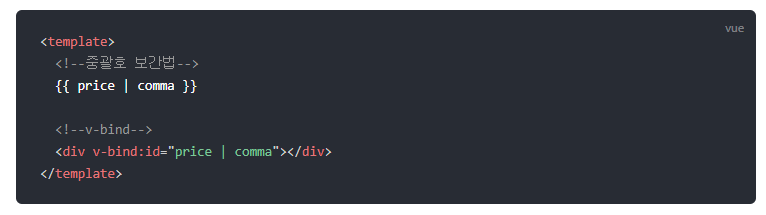
- 표현법
표현법으로는 중괄호 보간법, v-bind표현법이 있는데 보통 중괄호 보간법을 사용하는거 같음
날짜 표기 필터
utils - filters.js
export function formatDate(value) {
const date = new Date(value);
const year = date.getFullYear();
let month = date.getMonth() + 1;
month = month > 9 ? month : `0${month}`;
const day = date.getDate();
let hours = date.getHours();
hours = hours > 9 ? hours : `0${hours}`;
const minutes = date.getMinutes();
return `${year}-${month}-${day} ${hours}:${minutes}`;
}
전역 필터 등록
main.js
import {formatDate} from "@/utils/filters.js"
Vue.filter('formatDate',formatDate)
xxx.vue
중괄호 보간법
<template>
<span>{{ item.createdAt | formatDate }}</span>
</template>
| 그외 다른 방법 |
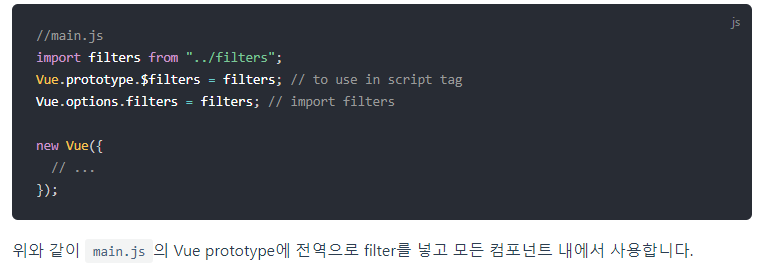
- 필터 등록

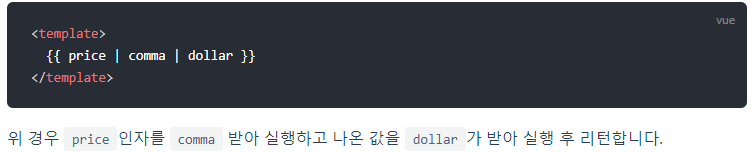
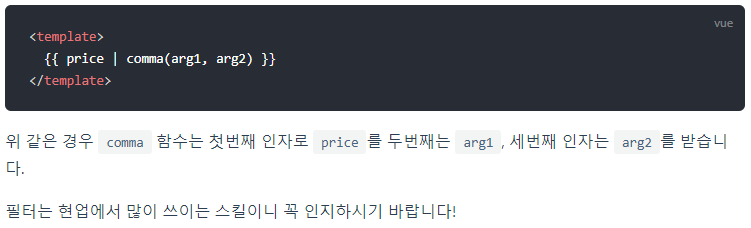
- 필터 체이닝

- 필터 체이닝

728x90
'Vue' 카테고리의 다른 글
| Vue 에서 $router의 사용종류 (0) | 2021.04.07 |
|---|---|
| vue 스피너 (0) | 2021.04.05 |
| VSCode에서 발생하는 Delete `␍` eslint (prettier/prettier) 해결방법 (0) | 2021.04.03 |
| vue 절대 경로 만들기 (0) | 2021.04.03 |
| 운영 빌드 시 console.log 제거하기. 덤으로 no-console 에러도 해결 (0) | 2021.03.26 |
Comments


