진스
터치 이벤트 등록 및 좌표 확인 실시 - touchstart , touchmove , touchend 본문
터치 이벤트
모바일 브라우저에서는 마우스 이벤트와 별도로 터치 이벤트를 지원한다. 터치 이벤트는 화면에 손가락을 터치했을 때 발생하는 이벤트로 다음 표와 같은 종류가 있다.
표 1. 터치 이벤트의 종류
| 이벤트 이름 | 설명 |
| touchstart | 스크린에 손가락이 닿을 때 발생한다 |
| touchmove | 스크린에 손가락이 닿은 채로 움직일 때 발생한다 |
| touchend | 스크린에서 손가락을 뗄 때 발생한다 |
| touchcancel | 시스템에서 이벤트를 취소시킬 때 발생한다. 정확한 발생 조건은 브라우저마다 다르다. 터치를 취소한다는 것에 대한 표준이 정의되지 않아 각 브라우저마다 다르게 발생하여 touchend 이벤트로 간주해도 무방하다. |
터치 이벤트와 마우스 이벤트는 몇 가지 차이가 있다.
- 터치 이벤트는 사용자가 2, 3개의 손가락으로 화면을 조작할 때처럼 2개 이상의 개별 터치로 구성되는 경우가 있어 각 터치에 대한 정보를 모두 포함한다(안드로이드 3.0 버전 미만 브라우저 제외).
- 정확한 좌표 값을 얻을 수 있는 마우스 이벤트와 달리 터치 이벤트는 손가락 접촉면이 크기 때문에 접촉 표면의 평균 좌표 값을 얻는다.
- Mouseover 이벤트에 해당하는 터치 이벤트가 없다.
각 터치와 터치에 대한 정보는 이벤트 객체의 touches 속성과 targetTouches 속성, changedTouches 속성에 배열 형태로 저장되며, 터치한 손가락에 개수에 따라 배열의 크기가 결정된다. 멀티터치를 지원하지 않는 안드로이드 3.0 미만의 브라우저에서는 배열의 크기는 항상 1이다.
배열에 저장된 객체는 Touch 타입의 객체이며 마우스 이벤트와 거의 차이가 없다. 아래 표는 Touch 객체의 속성을 정리한 표이다.
표 2. Touch 객체 속성
| 속성 | 설명 |
| identifier | 인식 점을 구분하기 위한 인식 점 번호 |
| screenX | 디바이스 화면을 기준으로 한 X 좌표 |
| screenY | 디바이스 화면을 기준으로 한 Y 좌표 |
| clientX | 브라우저 화면을 기준으로 한 X 좌표 (스크롤 미포함) |
| clientY | 브라우저 화면을 기준으로 한 Y 좌표 (스크롤 미포함) |
| pageX | 가로 스크롤을 포함한 브라우저 화면을 기준으로 한 X 좌표 |
| pageY | 세로 스크롤을 포함한 브라우저 화면을 기준으로 한 Y 좌표 |
| target | 터치된 DOM 객체 |
66. (javascript/자바스크립트) 터치 이벤트 등록 및 좌표 확인 실시 - touchstart , touchmove , touchend
/* =========================== */ [ 개발 환경 설정 ] 개발 툴 : Edit++ 개발 언어 : javascript /* =========================== */ /* =========================== */ [소스 코드] /* ===============..
kkh0977.tistory.com
/* =========================== */
[ 개발 환경 설정 ]
개발 툴 : Edit++
개발 언어 : javascript

/* =========================== */
/* =========================== */
[소스 코드]
<script>
/*
[JS 요약 설명]
1. window.onload : 웹 브라우저 로딩 완료 상태를 확인합니다
2. addEventListener : 객체에 특정 이벤트를 등록합니다
3. touchstart : 터치 시작을 의미합니다
4. touchmove : 터치 이동 상태를 의미합니다
5. touchend : 터치 종료 상태를 의미합니다
6. 참고 : 드래그앤 드롭 기능 구현 시 body 부분에 스크롤 이벤트를 막아줘야 정상 기능이 수행됩니다
*/
/* [html 최초 로드 및 이벤트 상시 대기 실시] */
window.onload = function() {
console.log("");
console.log("[window onload] : [start]");
console.log("");
// [터치 등록 이벤트 호출]
main();
};
/* [터치 이벤트 등록 및 터치 상황 확인 함수] */
function main(){
console.log("");
console.log("[main] : [start]");
console.log("");
// [특정 객체 터치 이벤트 등록 실시]
var id = "one_container";
//false로 하는 이유는 event가 상위 엘리먼트로 전달되지 않도록 하기 위함입니다.
document.getElementById(id).addEventListener("touchstart", handleStart, false);
document.getElementById(id).addEventListener("touchmove", handleMove, false);
document.getElementById(id).addEventListener("touchend", handleEnd, false);
// [모바일 : 터치 시작 내부 함수 - (주의) 클릭 이벤트와 겹칠 수 있음]
function handleStart(evt) {
console.log("");
console.log("[main] : [handleStart] : [start]");
// body 스크롤 막음 [바디영역에서 스크롤있으면 터치 이벤트 안먹힙니다]
BodyScrollDisAble();
// 터치한 div id 값 확인
var startId = evt.targetTouches[0].target.id;
console.log("[main] : [handleStart] : [ID] : " + startId);
// 좌표값 확인
//var startX = $(this).scrollLeft(); //jquery 방식
//var startY = $(this).scrollTop(); //jquery 방식
var startX = evt.changedTouches[0].clientX;
var startY = evt.changedTouches[0].clientY;
console.log("[main] : [handleStart] : [X] : " + startX);
console.log("[main] : [handleStart] : [Y] : " + startY);
console.log("");
};
// [모바일 : 터치 이동 내부 함수]
function handleMove(evt) {
console.log("");
console.log("[main] : [handleMove] : [start]");
// body 스크롤 막음 [바디영역에서 스크롤있으면 터치 이벤트 안먹힙니다]
BodyScrollDisAble();
// 터치한 div id 값 확인
var moveId = evt.targetTouches[0].target.id;
console.log("[main] : [handleMove] : [ID] : " + moveId);
// 좌표값 확인
// var moveX = $(this).scrollLeft(); //jquery 방식
// var moveY = $(this).scrollTop(); //jquery 방식
var moveX = evt.changedTouches[0].clientX;
var moveY = evt.changedTouches[0].clientY;
console.log("[main] : [handleMove] : [X] : " + moveX);
console.log("[main] : [handleMove] : [Y] : " + moveY);
console.log("");
};
// [모바일 : 터치 종료 내부 함수]
function handleEnd(evt) {
console.log("");
console.log("[main] : [handleEnd] : [start]");
// 바디 스크롤 허용
BodyScrollAble();
// 좌표값 확인
var endX = evt.changedTouches[0].clientX;
var endY = evt.changedTouches[0].clientY;
console.log("[main] : [handleEnd] : [X] : " + endX);
console.log("[main] : [handleEnd] : [Y] : " + endY);
console.log("");
};
};
/* [body 영역 스크롤 관리 부분] */
function BodyScrollDisAble(){
document.body.style.overflow = "hidden"; //스크롤 막음
};
function BodyScrollAble(){
document.body.style.overflow = "auto"; //스크롤 허용
};
</script>/* =========================== */
/* =========================== */
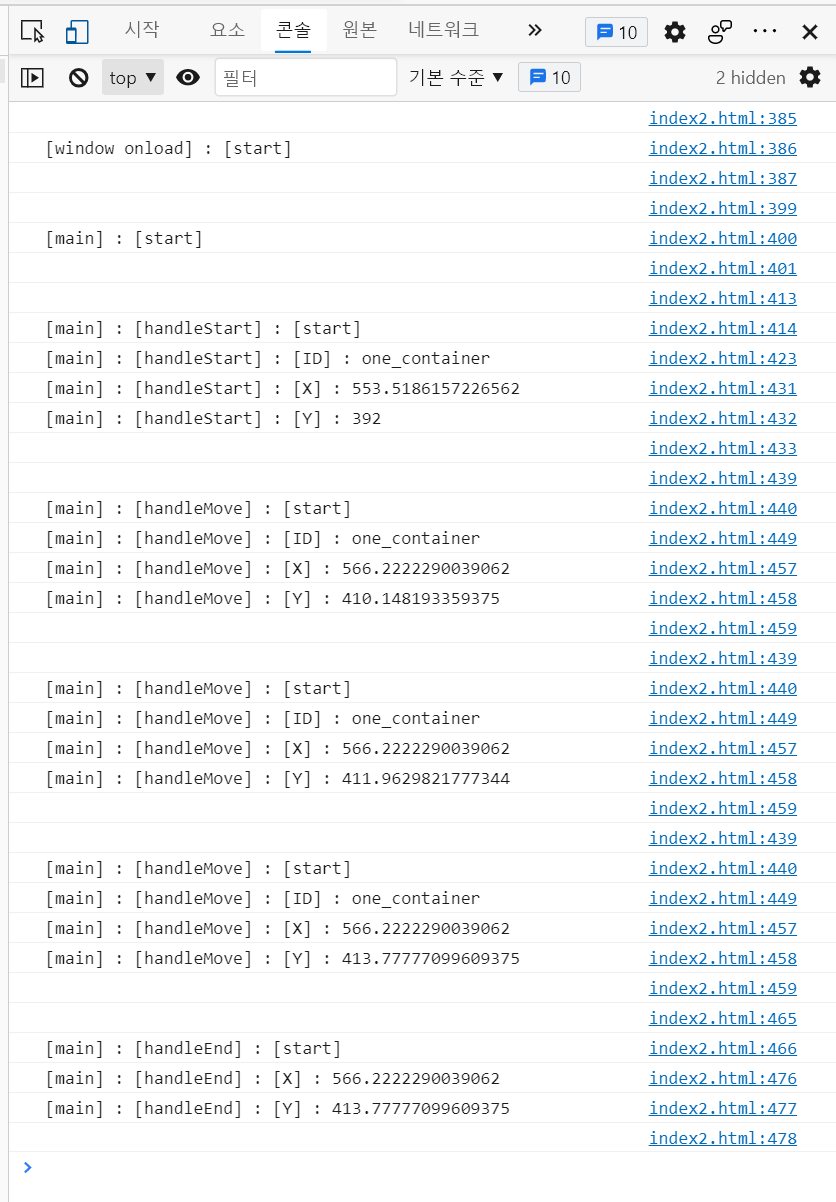
[결과 출력]

/* =========================== */
/* =========================== */
[요약 설명]
/*
[JS 요약 설명]
1. window.onload : 웹 브라우저 로딩 완료 상태를 확인합니다
2. addEventListener : 객체에 특정 이벤트를 등록합니다
3. touchstart : 터치 시작을 의미합니다
4. touchmove : 터치 이동 상태를 의미합니다
5. touchend : 터치 종료 상태를 의미합니다
6. 참고 : 드래그앤 드롭 기능 구현 시 body 부분에 스크롤 이벤트를 막아줘야 정상 기능이 수행됩니다
*/
/* =========================== */
'JavaScript' 카테고리의 다른 글
| touchstart , touchmove , touchend 터치이벤트 (0) | 2022.03.22 |
|---|---|
| vue에서 시간 타임 쉽게 표현 하기 (0) | 2022.01.06 |
| 익명 함수와 선언적 함수 (0) | 2021.10.06 |
| (javascript/자바스크립트) 터치 이벤트 등록 및 좌표 확인 실시 - touchstart , touchmove , touchend (1) | 2021.09.30 |
| SVG Line Animation (0) | 2021.07.29 |

