진스
vue 에서 fontawesome(폰트어썸) 사용방법 2가지 본문
-방법1. 라이브러리 설치
vue-fontawesome 공식 사이트 참조
1. Install
npm i --save @fortawesome/fontawesome-svg-core
npm i --save @fortawesome/vue-fontawesome
npm i --save @fortawesome/free-solid-svg-icons
npm i --save @fortawesome/free-regular-svg-icons
npm i --save @fortawesome/free-brands-svg-icons
2. "main.js" 파일에 추가
import { library } from '@fortawesome/fontawesome-svg-core'
import { FontAwesomeIcon } from '@fortawesome/vue-fontawesome'
// 설치했던 fontawesome-svg-core와 vue-fontawesome
import { fas } from '@fortawesome/free-solid-svg-icons'
import { far } from '@fortawesome/free-regular-svg-icons'
import { fab } from '@fortawesome/free-brands-svg-icons'
// 이렇게하면 모든 아이콘들을 불러올 수 있다.
library.add(
fas,
far,
fab
)
// 불러온 아이콘을 라이브러리에 담습니다.
Vue.component('font-awesome-icon', FontAwesomeIcon)
// fontawesome아이콘을 Vue탬플릿에 사용할 수 있게 등록해 줍니다.
3. ".vue" 파일에 추가
<template>
...
<font-awesome-icon icon="user-secret" />
<font-awesome-icon class="fa-2x icon="user-secret" />
// 사이즈 조정방법
...
</template>
(size,color,layering은 Font Awesome 공식사이트)
-방법2. cdn
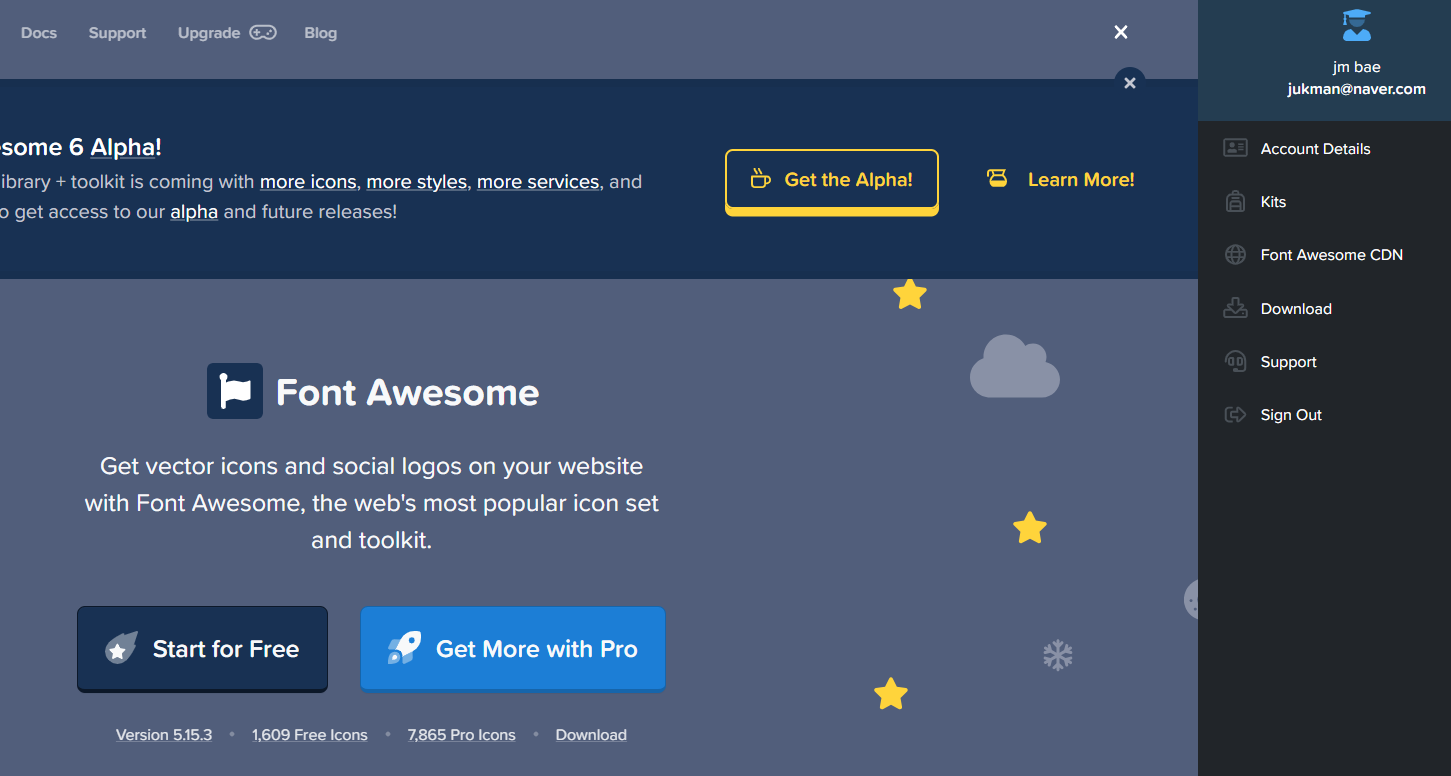
1. fontawesome.com/에 로그인 후 아래화면에서 3번째 font awesome cdn 클릭

2. 아래 화면내 링크를 복사하여

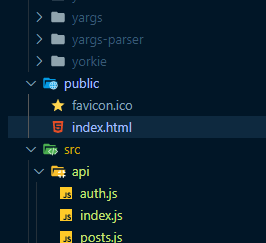
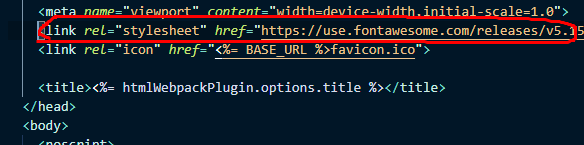
3. public > index.html 열어

4. 링크를 넣어준후

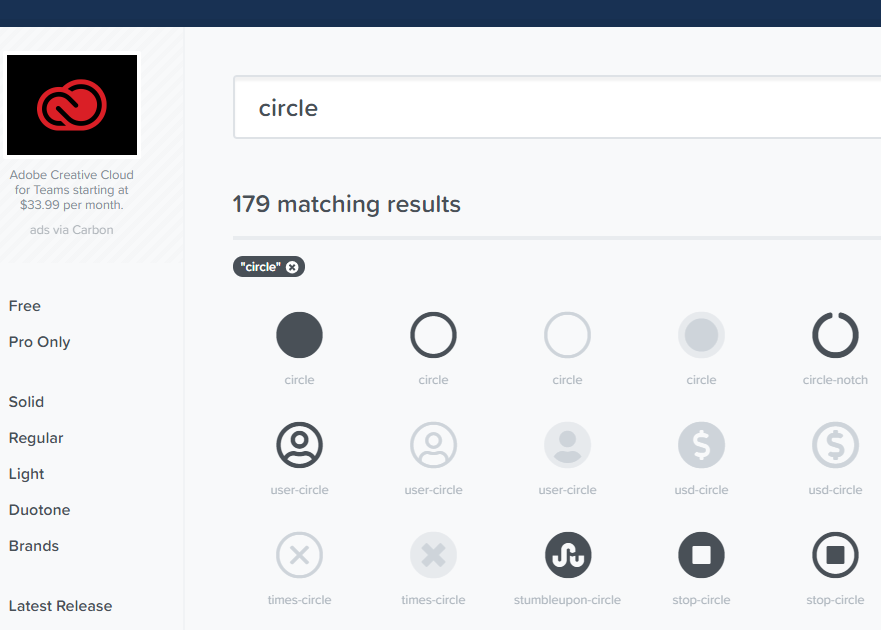
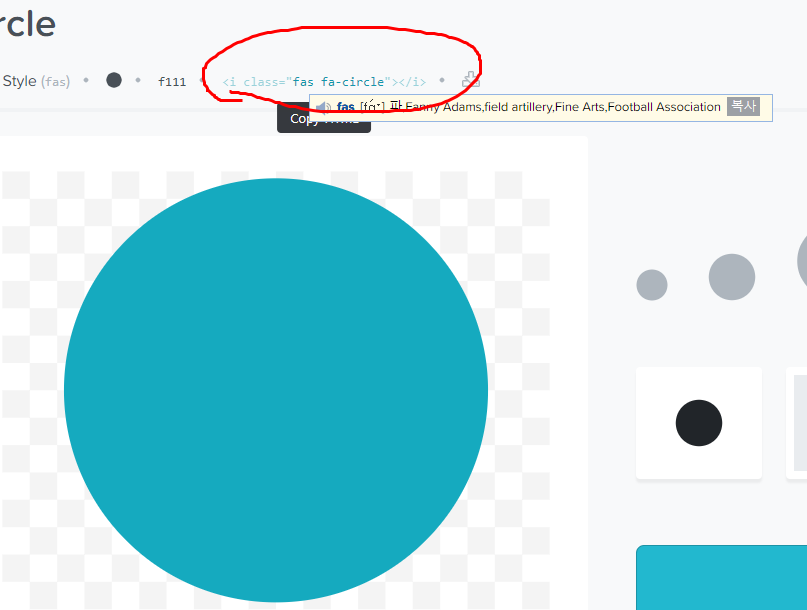
5. fontawesome.com/ 에 가서 아이콘을 찾은후 태그 복사
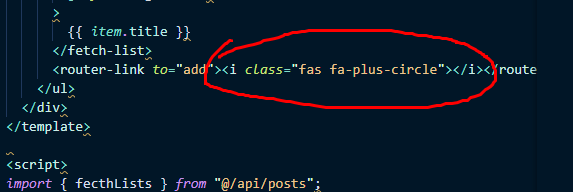
6. 적용 원하는 페이지로 가서 아래처럼 넣자

'Vue' 카테고리의 다른 글
| vue 웹팩 데브 서버 (Webpack Dev Server) 다른 서버 실행 (0) | 2021.04.22 |
|---|---|
| ★vue 작업시 자주 쓰는 것들 모음 (0) | 2021.04.21 |
| textarea 본문 길이 제한 유효성 검사하기 (0) | 2021.04.21 |
| warning Delete `␍` prettier/prettier 에러 (0) | 2021.04.10 |
| vue외 기본 설치 (0) | 2021.04.10 |