진스
vue 1. 입력 양식/데이터 출력/바인딩 관련 정리 본문
참고 사이트
고양이도 할 수 있는 Vue.js
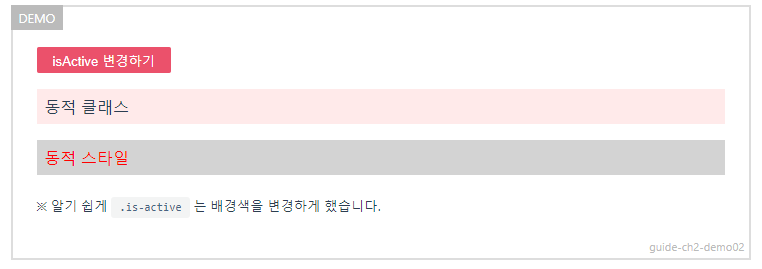
isActive 변경하기 동적 클래스 동적 스타일 ※ 알기 쉽게 .is-active 는 배경색을 변경하게 했습니다.
rintiantta.github.io
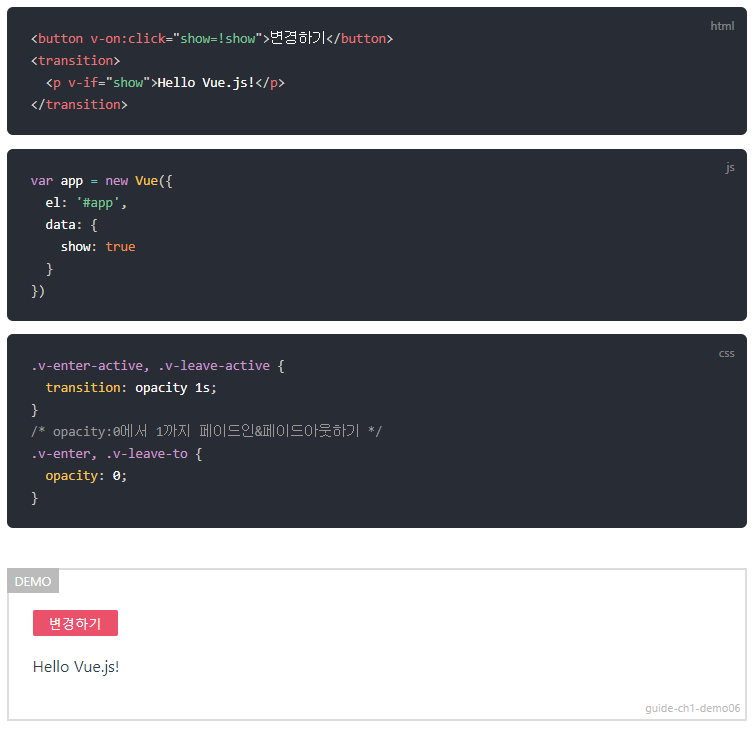
트랜지션과 애니메이션

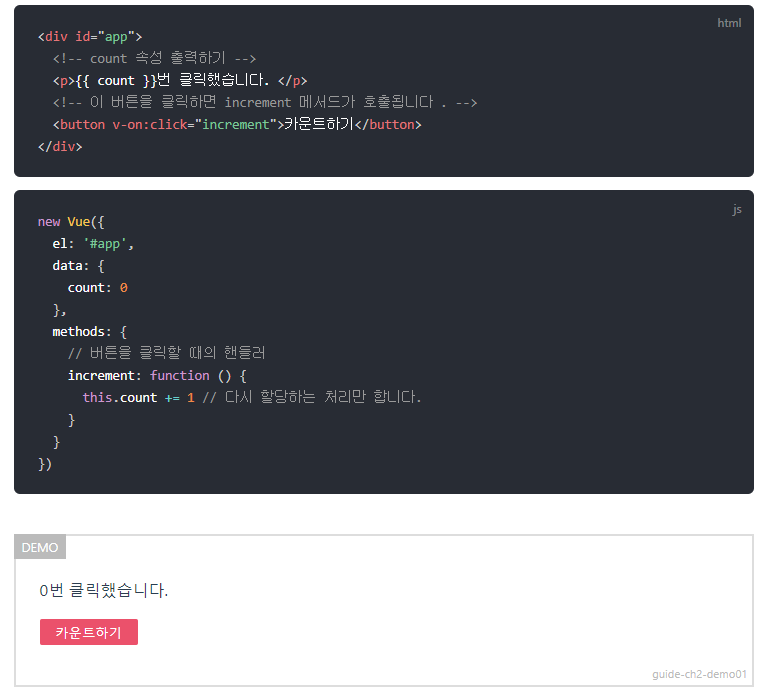
클릭으로 카운터의 수 늘리기

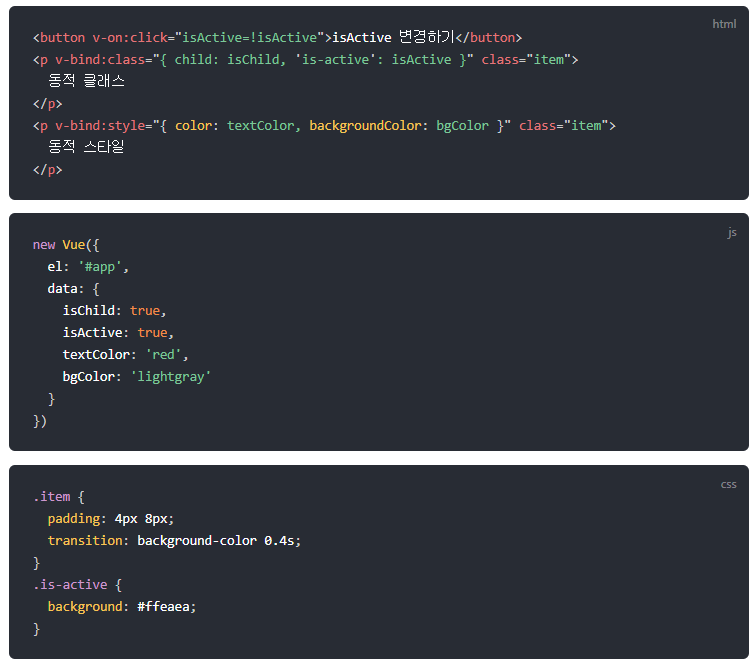
클래스와 스타일 데이터 바인딩


See the Pen WNRWZeX by 배정민 (@baejm) on CodePen.
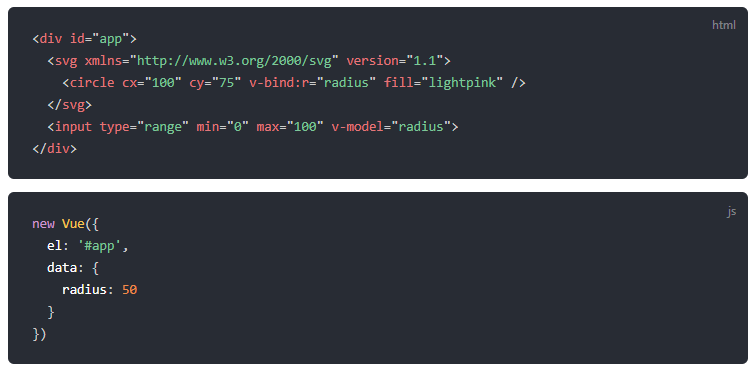
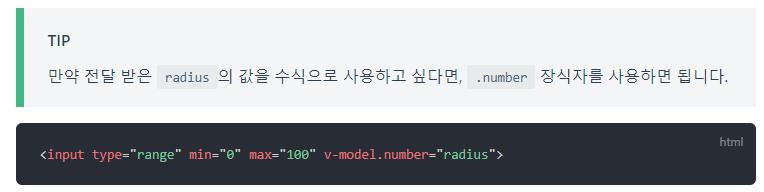
SVG 데이터 바인딩하기


See the Pen BapEdYz by 배정민 (@baejm) on CodePen.
요소를 반복해서 렌더링하기


See the Pen BapEwYY by 배정민 (@baejm) on CodePen.
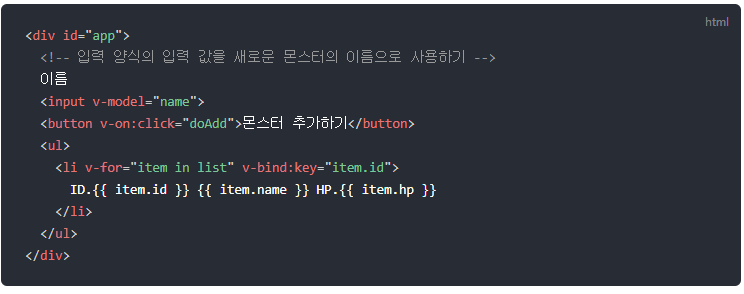
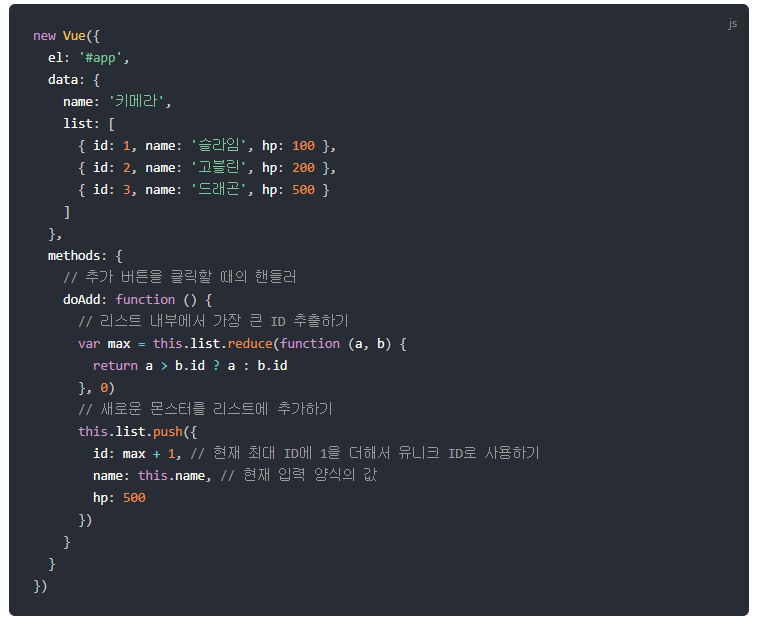
리스트에 요소 추가하기


See the Pen bGgJoqa by 배정민 (@baejm) on CodePen.
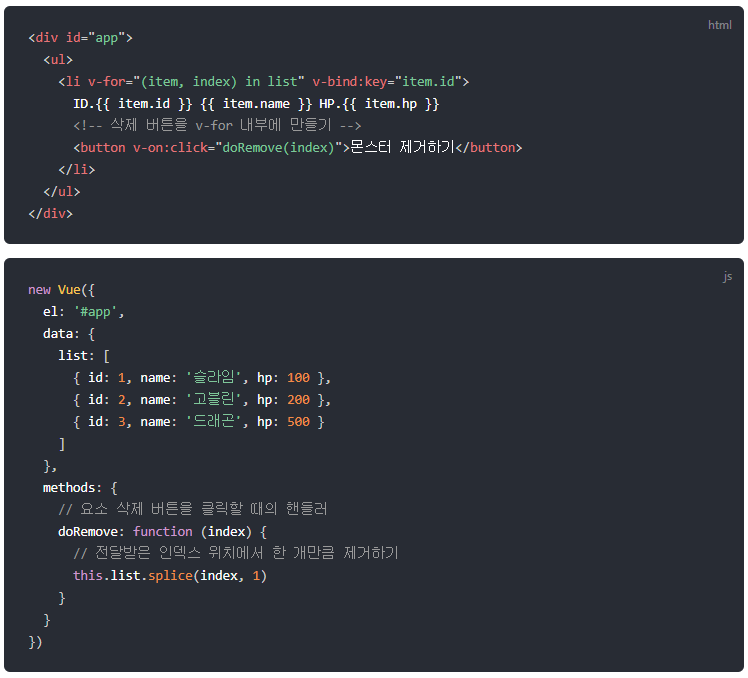
리스트에서 요소 제거하기

See the Pen 요소제거 by 배정민 (@baejm) on CodePen.
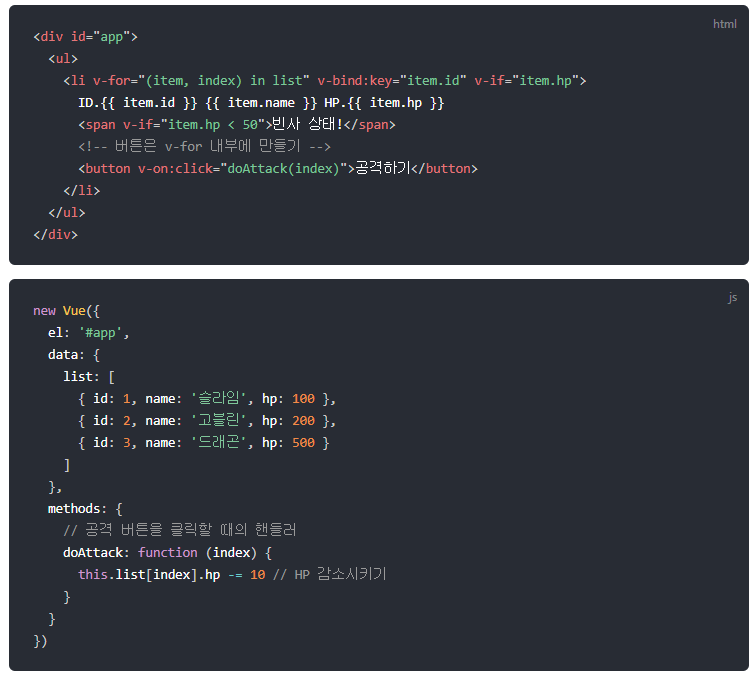
리스트 요소 속성 변경하기

See the Pen 요소변경 by 배정민 (@baejm) on CodePen.
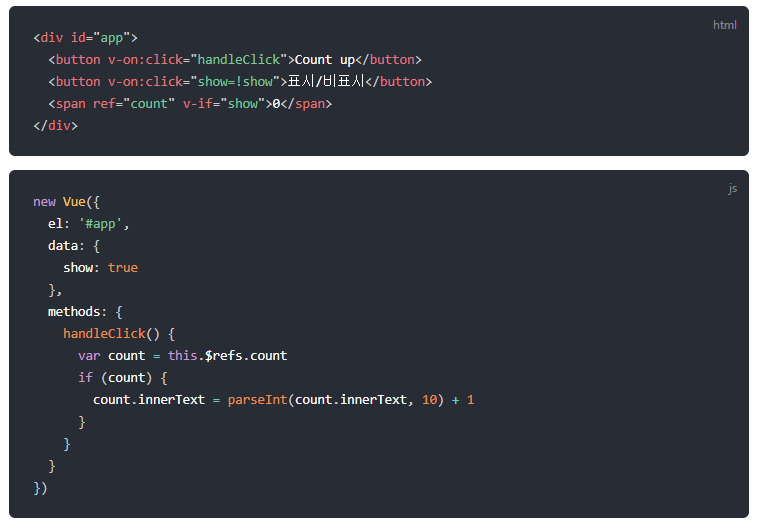
$el과 $refs는 일시적인 변경!

See the Pen 돔 참조 refs by 배정민 (@baejm) on CodePen.
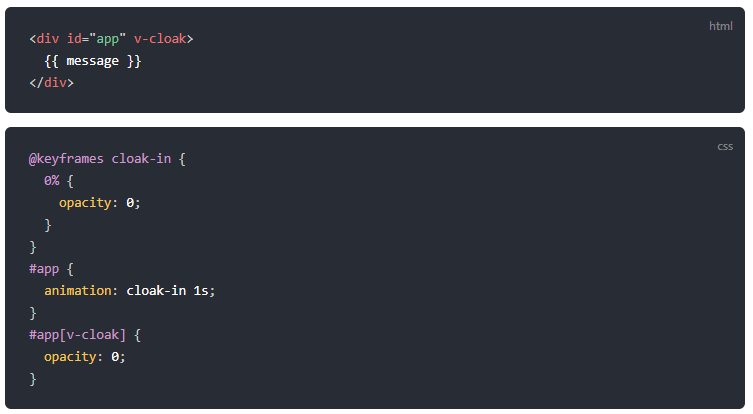
템플릿 제어 디렉티브 v-cloak
v-if와 v-show와 비슷한 v-디렉티브. 노출되기 전에는 element도 감춰진다.

See the Pen v-cloak by 배정민 (@baejm) on CodePen.
이벤트 장식자
이벤트 핸들러 내부에서 event.preventDefault() 또는 event.stopPropagation()를 호출하는 것은 매우 보편적인 일입니다. 메소드 내에서 쉽게 이 작업을 할 수 있지만, DOM 이벤트 세부 사항을 처리하는 대신 데이터 로직에 대한 메소드만 사용할 수 있으면 더 좋을 것입니다.
이 문제를 해결하기 위해, Vue는 v-on 이벤트에 이벤트 수식어를 제공합니다. 수식어는 점으로 표시된 접미사 입니다.
- .stop
- .prevent
- .capture
- .self
- .once
- .passive
<!-- 클릭 이벤트 전파가 중단됩니다 -->
<a v-on:click.stop="doThis"></a>
<!-- 제출 이벤트가 페이지를 다시 로드 하지 않습니다 -->
<form v-on:submit.prevent="onSubmit"></form>
<!-- 수식어는 체이닝 가능합니다 -->
<a v-on:click.stop.prevent="doThat"></a>
<!-- 단순히 수식어만 사용할 수 있습니다 -->
<form v-on:submit.prevent></form>
<!-- 이벤트 리스너를 추가할 때 캡처모드를 사용합니다 -->
<!-- 즉, 내부 엘리먼트를 대상으로 하는 이벤트가 해당 엘리먼트에서 처리되기 전에 여기서 처리합니다. -->
<div v-on:click.capture="doThis">...</div>
<!-- event.target이 엘리먼트 자체인 경우에만 트리거를 처리합니다 -->
<!-- 자식 엘리먼트에서는 안됩니다 -->
<div v-on:click.self="doThat">...</div>
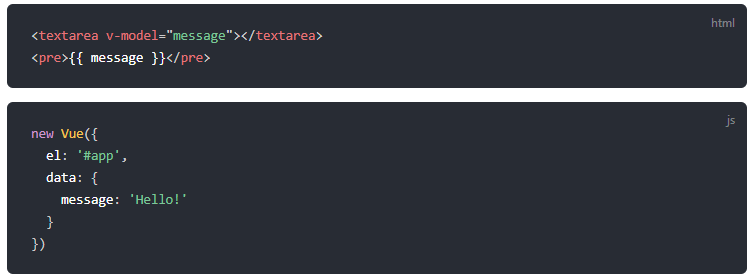
텍스트 에리어
tip. <pre>테그로 감싸면 그대로 입력 모양 그대로 출력

See the Pen NWdmwqo by 배정민 (@baejm) on CodePen.
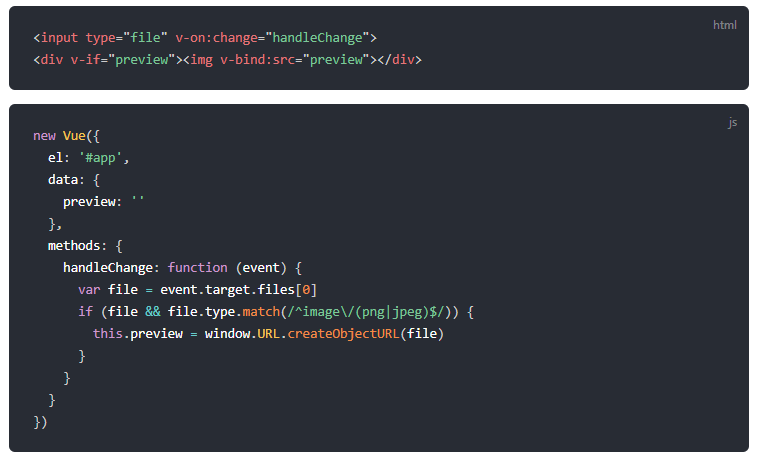
이미지 파일

See the Pen 이미지 파일 by 배정민 (@baejm) on CodePen.
※ 현재 예제에서는 브라우저상에서 미리보기하는 처리만 실시하며, 서버에 업로드하는 처리는 따로 하지 않습니다.
스크롤 이벤트 추출하기
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
new Vue({
el: '#app',
data: {
scrollY: 0,
timer: null
},
created: function () {
// 핸들러 등록하기
window.addEventListener('scroll', this.handleScroll)
},
beforeDestroy: function () {
// 핸들러 제거하기(컴포넌트 또는 SPA의 경우 절대 잊지 말아 주세요!)
window.removeEventListener('scroll', this.handleScroll)
},
methods: {
// 위화감을 느끼지 않을 200ms 간격으로 scroll 데이터를 변경하는 예
handleScroll: function () {
if (this.timer === null) {
this.timer = setTimeout(function () {
this.scrollY = window.scrollY
clearTimeout(this.timer)
this.timer = null
}.bind(this), 200)
}
}
}
})
|
cs |
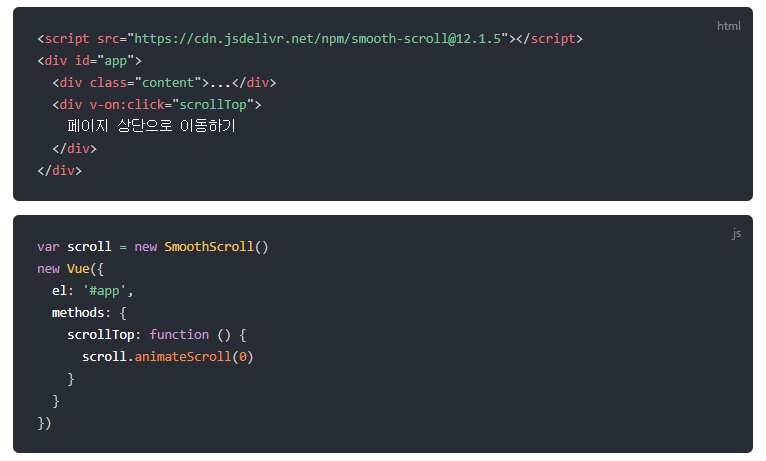
스무스 스크롤 구현하기

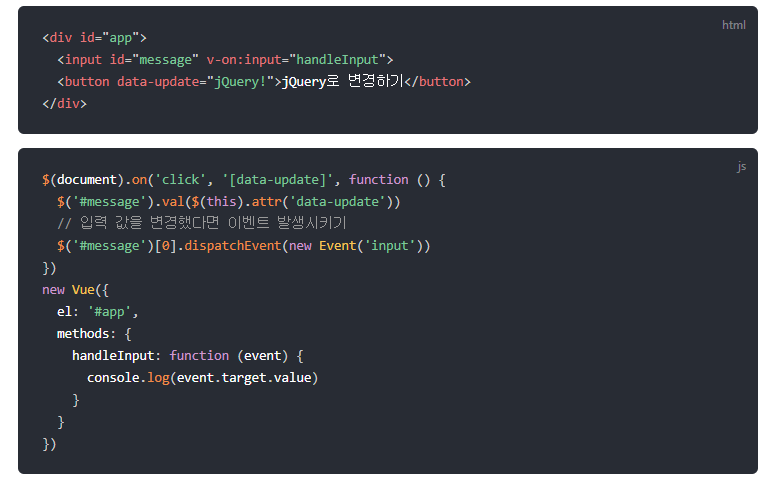
COLUMN Vue.js를 사용하지 않고 이벤트 핸들하기

'Vue' 카테고리의 다른 글
| vue-tiny-slider (슬라이더)모듈 사용하기 (0) | 2021.04.28 |
|---|---|
| Vue 참고 사이트 (0) | 2021.04.28 |
| vue 로 만든 간단한 게시판 (0) | 2021.04.27 |
| vue 에서 슬라이더 사용하기 (vue-carousel2) (0) | 2021.04.26 |
| vue css파일 임포트 할때.. (1) | 2021.04.26 |


